HTML 运行器
从命令行执行 HTML Selenium IDE 导出
Selenium-IDE(集成开发环境)是您用来开发 Selenium 测试用例的工具。它是一个易于使用的 Firefox 插件,通常是开发测试用例最有效的方法。它还包含一个上下文菜单,允许您首先从浏览器当前显示的页面中选择一个 UI 元素,然后从一个 Selenium 命令列表中选择,这些命令的参数根据所选 UI 元素的上下文预先定义。这不仅节省时间,而且是学习 Selenium 脚本语法的绝佳方式。
本章全部关于 Selenium IDE 以及如何有效地使用它。
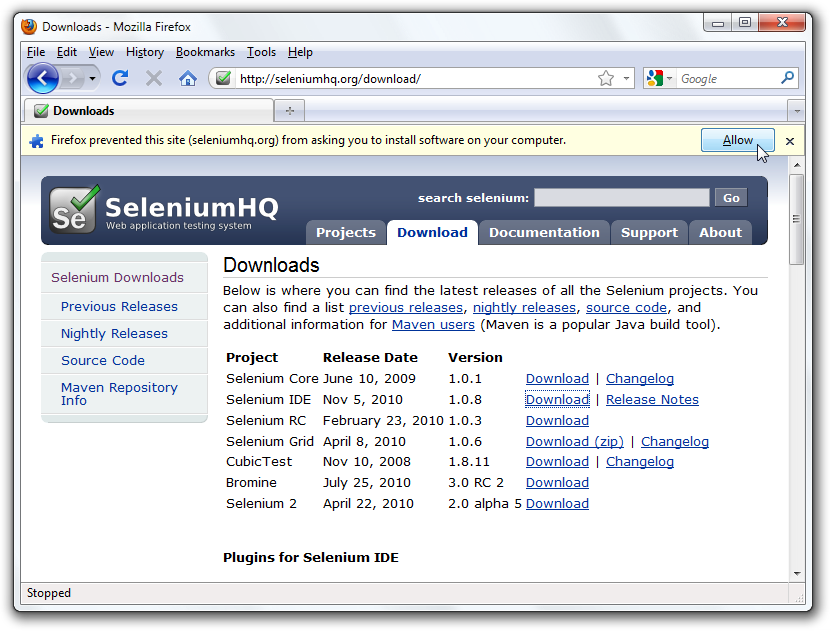
使用 Firefox,首先从 SeleniumHQ 下载页面下载 IDE
Firefox 会保护您免受从不熟悉的位置安装插件的影响,因此您需要单击“允许”以继续安装,如下面的屏幕截图所示。

从 Firefox 下载时,您将看到以下窗口。

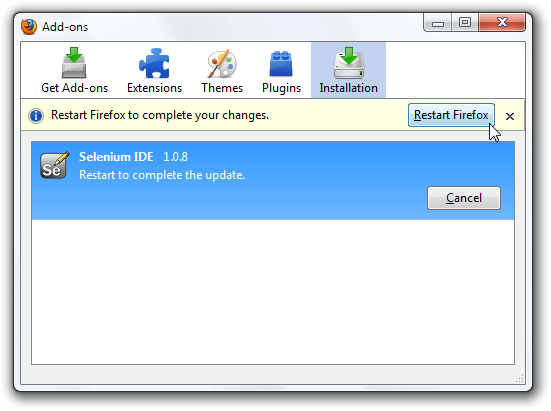
选择“立即安装”。Firefox 附加组件窗口弹出,首先显示一个进度条,当下载完成后,会显示以下内容。

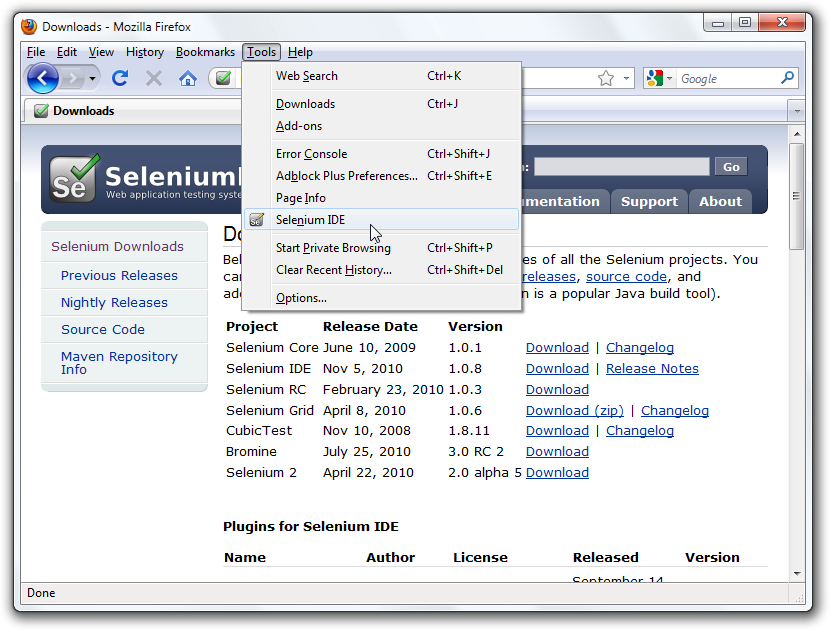
重启 Firefox。Firefox 重启后,您将在 Firefox 工具菜单下找到 Selenium-IDE。

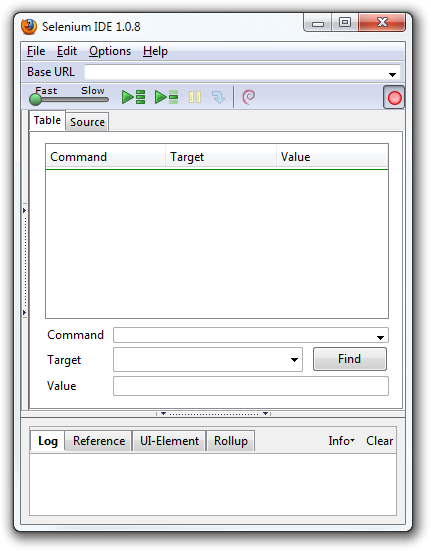
要运行 Selenium-IDE,只需从 Firefox 工具菜单中选择它即可。它会以一个空的脚本编辑窗口和一个用于加载或创建新测试用例的菜单打开,如下所示。

“文件”菜单具有“测试用例”和“测试套件”(测试用例套件)的选项。使用这些选项,您可以添加新的“测试用例”,打开“测试用例”,保存“测试用例”,以您选择的语言导出“测试用例”。您还可以打开最近的“测试用例”。所有这些选项也适用于“测试套件”。
“编辑”菜单允许对测试用例中的命令执行复制、粘贴、删除、撤消和全选操作。“选项”菜单允许更改设置。您可以设置某些命令的超时值,向基本的 Selenium 命令集添加用户定义的用户扩展,并指定保存测试用例时使用的格式(语言)。“帮助”菜单是标准的 Firefox“帮助”菜单;此菜单上只有一个项目 - UI 元素文档 - 与 Selenium-IDE 相关。
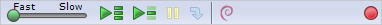
工具栏包含用于控制测试用例执行的按钮,包括用于调试测试用例的单步功能。最右边的按钮,带红点的按钮,是录制按钮。


速度控制:控制测试用例的运行速度。

全部运行:当加载包含多个测试用例的测试套件时,运行整个测试套件。

运行:运行当前选定的测试。当仅加载单个测试时,此按钮和“全部运行”按钮具有相同的效果。


暂停/恢复:允许停止和重新启动正在运行的测试用例。

单步:允许您通过一次运行一个命令来“单步”执行测试用例。用于调试测试用例。

TestRunner 模式:允许您在加载 Selenium-Core TestRunner 的浏览器中运行测试用例。TestRunner 现在不常用,很可能会被弃用。此按钮用于评估与 TestRunner 的向后兼容性的测试用例。大多数用户可能不需要此按钮。

应用汇总规则:此高级功能允许将重复的 Selenium 命令序列分组为单个操作。有关汇总规则的详细文档,可以在“帮助”菜单上的“UI 元素文档”中找到。

您的脚本显示在测试用例窗格中。它有两个选项卡,一个用于以可读的“表格”格式显示命令及其参数。

另一个选项卡 - “源代码”以存储该文件的本机格式显示测试用例。默认情况下,这是 HTML,尽管它可以更改为 Java 或 C# 等编程语言,或 Python 等脚本语言。有关详细信息,请参阅“选项”菜单。“源代码”视图还允许以原始形式编辑测试用例,包括复制、剪切和粘贴操作。
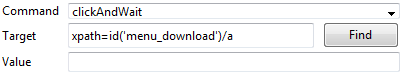
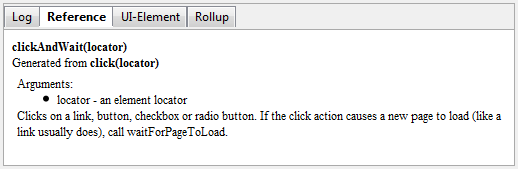
“命令”、“目标”和“值”输入字段显示当前选定的命令及其参数。这些是您可以修改当前选定命令的输入字段。“底部”窗格的“参考”选项卡中为命令指定的第一个参数始终位于“目标”字段中。如果“参考”选项卡指定了第二个参数,则始终位于“值”字段中。

如果您开始在“命令”字段中键入内容,则会根据您键入的第一个字符填充下拉列表;然后,您可以从下拉列表中选择所需的命令。
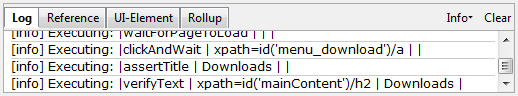
底部窗格用于四个不同的功能 - “日志”、“参考”、“UI 元素”和“汇总” - 具体取决于选择哪个选项卡。
当您运行测试用例时,错误消息和显示进度的信息消息会自动显示在此窗格中,即使您没有首先选择“日志”选项卡。这些消息对于测试用例调试通常很有用。请注意用于清除日志的“清除”按钮。另请注意“信息”按钮是一个下拉菜单,允许选择要记录的不同级别的信息。

在表格模式下,当您输入或修改 Selenese 命令和参数时,“参考”选项卡是默认选择。在表格模式下,“参考”窗格将显示当前命令的文档。当输入或修改命令时,无论是在表格模式还是源代码模式下,都必须确保“目标”和“值”字段中指定的参数与“参考”窗格中的参数列表匹配。提供的参数数量必须与指定的数量匹配,提供的参数顺序必须与指定的顺序匹配,提供的参数类型必须与指定的类型匹配。如果这三个方面中的任何一个不匹配,命令将无法正确运行。

虽然“参考”选项卡作为快速参考非常宝贵,但仍然经常需要查阅《Selenium 参考文档》。
有关这两个窗格(涵盖高级功能)的详细信息,请参阅 Selenium-IDE 帮助菜单上的 UI 元素文档。
开发测试用例有三种主要方法。通常,测试开发人员需要所有三种技术。
许多初次使用的用户首先从与网站的交互中录制测试用例。首次打开 Selenium-IDE 时,默认情况下录制按钮处于“开”状态。如果您不希望 Selenium-IDE 自动开始录制,可以通过转到“选项”>“选项...”并取消选中“打开时立即开始录制”来关闭此功能。
在录制期间,Selenium-IDE 会根据您的操作自动将命令插入到您的测试用例中。通常,这将包括:
以下是一些需要注意的“陷阱”:
您的测试用例还需要检查网页的属性。这需要 assert 和 verify 命令。我们不会在此处描述这些命令的具体细节;这些细节将在有关 Selenium 命令的章节 – “Selenese”中介绍。在这里,我们将简单地描述如何将它们添加到您的测试用例中。
在 Selenium-IDE 录制时,转到显示测试应用程序的浏览器,然后在页面上的任意位置单击鼠标右键。您将看到一个上下文菜单,显示 verify 和/或 assert 命令。
第一次使用 Selenium 时,可能只会列出一个 Selenium 命令。但是,随着您使用 IDE,您会发现此菜单中会快速添加其他命令。Selenium-IDE 将尝试预测您需要的命令以及当前网页上所选 UI 元素的参数。
让我们看看它是如何工作的。打开您选择的网页,然后在页面上选择一段文本。段落或标题都可以。现在,右键单击所选文本。上下文菜单应为您提供 verifyTextPresent 命令,建议的参数应为文本本身。
另外,请注意“显示所有可用命令”菜单选项。这将显示更多命令,以及用于测试当前选定的 UI 元素的建议参数。
尝试更多 UI 元素。尝试右键单击图像或用户控件(如按钮或复选框)。您可能需要使用“显示所有可用命令”来查看除 verifyTextPresent 之外的其他选项。一旦您选择这些其他选项,更常用的选项将显示在主上下文菜单上。例如,为图像选择 verifyElementPresent 应该稍后使该命令在您下次选择图像并右键单击时在主上下文菜单上可用。
同样,这些命令将在有关 Selenium 命令的章节中详细解释。现在,您可以随意使用 IDE 来录制并将命令选择到测试用例中,然后运行它。您只需通过尝试 IDE 就可以了解有关 Selenium 命令的很多信息。
选择测试用例中要插入命令的点。为此,在“测试用例”窗格中,左键单击要插入新命令的行。右键单击并选择“插入命令”;IDE 将在您选择的行之前添加一个空白行。现在,使用命令编辑文本字段输入您的新命令及其参数。
选择测试用例中要插入命令的点。为此,在“测试用例”窗格中,左键单击要插入新命令的命令之间,然后输入创建包含命令、第一个参数(如果命令需要)和第二个参数(同样,如果需要定位元素)以及第三个参数(同样,如果需要值)的 3 列行的 HTML 标签。示例
<tr>
<td>Command</td>
<td>target (locator)</td>
<td>Value</td>
</tr>
可以添加注释,使您的测试用例更具可读性。当测试用例运行时,这些注释将被忽略。
注释还可以用于在测试中添加垂直空白(一个或多个空行);只需创建空注释即可。空命令将在执行期间导致错误;空注释则不会。
选择测试用例中要插入注释的行。右键单击并选择“插入注释”。现在,使用“命令”字段输入注释。您的注释将以紫色文本显示。
选择测试用例中要插入注释的点。添加 HTML 样式注释,即 <!-- 您的注释在这里 -->。
只需选择要更改的行,然后使用“命令”、“目标”和“值”字段对其进行编辑。
由于“源代码”视图提供了等效于所见即所得 (WYSIWYG) 的编辑器,只需修改您希望的行即可 – 命令、参数或注释。
与大多数程序一样,“文件”菜单下有“保存”和“打开”命令。但是,Selenium 区分测试用例和测试套件。要保存您的 Selenium-IDE 测试以供以后使用,您可以保存单个测试用例,也可以保存测试套件。如果您的测试套件的测试用例尚未保存,系统会提示您在保存测试套件之前保存它们。
当您打开现有的测试用例或套件时,Selenium-IDE 会在“测试用例”窗格中显示其 Selenium 命令。
IDE 允许许多选项来运行您的测试用例。您可以一次性运行测试用例、停止和启动它、一次运行一行、运行您当前正在开发的单个命令,并且您可以批量运行整个测试套件。测试用例的执行在 IDE 中非常灵活。
运行测试用例
单击“运行”按钮以运行当前显示的测试用例。
运行测试套件
单击“全部运行”按钮以运行当前加载的测试套件中的所有测试用例。
停止和启动
“暂停”按钮可用于在测试用例运行时停止它。然后,此按钮的图标会更改为指示“恢复”按钮。要继续,请单击“恢复”。
在中间停止
您可以在测试用例中设置断点,使其在特定命令处停止。这对于调试您的测试用例非常有用。要设置断点,请选择一个命令,右键单击,然后从上下文菜单中选择“切换断点”。
从中间开始
您可以告诉 IDE 从测试用例中间的特定命令开始运行。这也用于调试。要设置起始点,请选择一个命令,右键单击,然后从上下文菜单中选择“设置/清除起始点”。
运行任何单个命令
双击任何单个命令以单独运行它。这在编写单个命令时非常有用。当您不确定命令是否正确时,它允许您立即测试正在构建的命令。您可以双击它以查看它是否运行正常。也可以从上下文菜单中使用此功能。
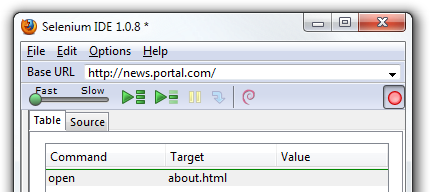
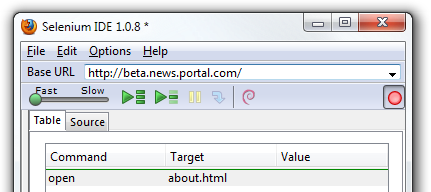
Selenium-IDE 窗口顶部的“基本 URL”字段对于允许测试用例跨不同域运行非常有用。假设一个名为 http://news.portal.com 的站点有一个名为 http://beta.news.portal.com 的内部测试站点。对于这些站点,以 open 语句开始的任何测试用例都应将相对 URL 指定为 open 的参数,而不是绝对 URL(以 http: 或 https: 等协议开头的 URL)。然后,Selenium-IDE 将通过将 open 命令的参数附加到基本 URL 值末尾来创建绝对 URL。例如,以下测试用例将针对 http://news.portal.com/about.html 运行

具有修改后的“基本 URL”设置的相同测试用例将针对 http://beta.news.portal.com/about.html 运行

Selenium 命令(通常称为 selenese)是运行测试的一组命令。这些命令的序列是测试脚本。在这里,我们将详细解释这些命令,并介绍您在使用 Selenium 测试 Web 应用程序时拥有的多种选择。
Selenium 提供了一组丰富的命令,用于以几乎您能想到的任何方式全面测试 Web 应用程序。该命令集通常称为 selenese。这些命令本质上创建了一种测试语言。
在 selenese 中,可以基于 HTML 标签测试 UI 元素的存在、测试特定内容、测试断开的链接、输入字段、选择列表选项、提交表单和表格数据等。此外,Selenium 命令还支持测试窗口大小、鼠标位置、警报、Ajax 功能、弹出窗口、事件处理和许多其他 Web 应用程序功能。“命令参考”列出了所有可用的命令。
命令告诉 Selenium 要做什么。Selenium 命令有三种“类型”:操作、访问器和断言。
操作是通常会操作应用程序状态的命令。它们会执行诸如“单击此链接”和“选择该选项”之类的操作。如果操作失败或出现错误,则会停止当前测试的执行。
许多操作可以使用 “AndWait” 后缀调用,例如 “clickAndWait”。此后缀告诉 Selenium 该操作将导致浏览器调用服务器,并且 Selenium 应等待新页面加载。
访问器会检查应用程序的状态并将结果存储在变量中,例如“storeTitle”。它们也用于自动生成断言。
断言类似于访问器,但它们会验证应用程序的状态是否符合预期。示例包括“确保页面标题为 X”和“验证是否选中了此复选框”。
所有 Selenium 断言都可以在 3 种模式下使用:“assert”、“verify”和“waitFor”。例如,您可以“assertText”、“verifyText”和“waitForText”。当 “assert” 失败时,测试会中止。当 “verify” 失败时,测试将继续执行,并记录失败。这允许使用单个 “assert” 来确保应用程序位于正确的页面上,然后使用一系列 “verify” 断言来测试表单字段值、标签等。
“waitFor” 命令会等待某个条件变为真(这对于测试 Ajax 应用程序很有用)。如果条件已经为真,它们将立即成功。但是,如果条件在当前超时设置内未变为真(请参阅下面的 setTimeout 操作),它们将失败并停止测试。
Selenium 命令很简单,它们由命令和两个参数组成。例如:
| verifyText | //div//a[2] | 登录 |
参数并非总是必需的;这取决于命令。在某些情况下,两者都需要,在其他情况下只需要一个参数,还有一些情况是命令根本不需要任何参数。这里还有几个例子
| goBackAndWait | ||
| verifyTextPresent | 欢迎来到我的主页 | |
| type | id=phone | (555) 666-7066 |
| type | id=address1 | ${myVariableAddress} |
命令参考描述了每个命令的参数要求。
参数各不相同,但通常是
定位器、文本模式、Selenium 变量和命令本身在 Selenium 命令部分中进行了详细描述。
将从 Selenium-IDE 运行的 Selenium 脚本将以 HTML 文本文件格式存储。它由一个包含三列的 HTML 表格组成。第一列标识 Selenium 命令,第二列是目标,最后一列包含一个值。第二列和第三列可能不需要值,具体取决于所选择的 Selenium 命令,但它们应该存在。每一行表格代表一个新的 Selenium 命令。以下是一个测试示例,该测试打开一个页面,断言页面标题,然后验证页面上的某些内容
<table>
<tr><td>open</td><td>/download/</td><td></td></tr>
<tr><td>assertTitle</td><td></td><td>Downloads</td></tr>
<tr><td>verifyText</td><td>//h2</td><td>Downloads</td></tr>
</table>
在浏览器中渲染为表格,它将如下所示
| open | /download/ | |
| assertTitle | 下载 | |
| verifyText | //h2 | 下载 |
Selenese HTML 语法可用于编写和运行测试,而无需了解编程语言。凭借对 Selenese 和 Selenium-IDE 的基本了解,您可以快速生成和运行测试用例。
一个测试套件是一组测试的集合。通常,人们会作为一个连续的批处理作业运行测试套件中的所有测试。
当使用 Selenium-IDE 时,也可以使用简单的 HTML 文件定义测试套件。语法同样简单。一个 HTML 表格定义了一个测试列表,其中每一行定义了每个测试的文件系统路径。一个例子说明一切。
<html>
<head>
<title>Test Suite Function Tests - Priority 1</title>
</head>
<body>
<table>
<tr><td><b>Suite Of Tests</b></td></tr>
<tr><td><a href="./Login.html">Login</a></td></tr>
<tr><td><a href="./SearchValues.html">Test Searching for Values</a></td></tr>
<tr><td><a href="./SaveValues.html">Test Save</a></td></tr>
</table>
</body>
</html>
一个类似这样的文件将允许从 Selenium-IDE 一次运行所有测试,一个接一个地运行。
当使用 Selenium-RC 时,也可以维护测试套件。这是通过编程完成的,并且可以通过多种方式完成。如果使用 Selenium-RC 和 Java,通常使用 Junit 来维护测试套件。此外,如果选择 C# 作为语言,则可以使用 Nunit。如果将 Python 之类的解释型语言与 Selenium-RC 一起使用,则需要进行一些简单的编程来设置测试套件。由于使用 Selenium-RC 的全部原因是为了将编程逻辑用于测试,因此这通常不是问题。
为了结束我们对 Selenium 的介绍,我们将向您展示一些典型的 Selenium 命令。这些可能是构建测试最常用的命令。
open
使用 URL 打开一个页面。
click/clickAndWait
执行点击操作,并选择性地等待新页面加载。
verifyTitle/assertTitle
验证预期的页面标题。
verifyTextPresent
验证预期的文本是否存在于页面的某个位置。
verifyElementPresent
验证页面上是否存在预期的 UI 元素(由其 HTML 标记定义)。
verifyText
验证页面上是否存在预期的文本及其对应的 HTML 标记。
verifyTable
验证表格的预期内容。
waitForPageToLoad
暂停执行,直到加载预期的新页面。当使用 clickAndWait 时自动调用。
waitForElementPresent
暂停执行,直到页面上出现预期的 UI 元素(由其 HTML 标记定义)。
验证网页上的 UI 元素可能是自动化测试中最常见的功能。Selenese 允许多种检查 UI 元素的方法。了解这些不同的方法非常重要,因为这些方法定义了您实际测试的内容。
例如,您将测试以下内容:
例如,如果您正在测试文本标题,则文本及其在页面顶部的可能位置与您的测试相关。但是,如果您正在测试主页上是否存在图像,并且网页设计师经常更改特定的图像文件及其在页面上的位置,那么您只想测试图像(而不是特定的图像文件)是否存在于页面上的某个位置。
在“assert”和“verify”之间进行选择取决于便利性和故障管理。如果您的测试在检查浏览器是否显示预期页面时已经失败,那么检查页面上的第一段是否正确就没有意义了。如果您没有进入正确的页面,您可能希望中止测试用例,以便您可以调查原因并及时修复问题。另一方面,您可能希望检查页面的许多属性,而不会在第一次失败时中止测试用例,因为这将允许您查看页面上的所有失败并采取适当的操作。实际上,“assert”将使测试失败并中止当前测试用例,而“verify”将使测试失败并继续运行测试用例。
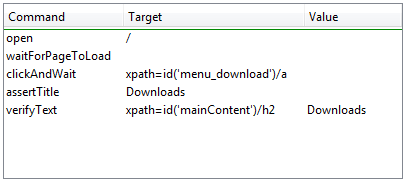
此功能的最佳用途是按逻辑对测试命令进行分组,并以“assert”开头每个组,然后是一个或多个“verify”测试命令。一个例子如下
| 命令 | 目标 | 值 |
|---|---|---|
| open | /download/ | |
| assertTitle | 下载 | |
| verifyText | //h2 | 下载 |
| assertTable | 1.2.1 | Selenium IDE |
| verifyTable | 1.2.2 | 2008 年 6 月 3 日 |
| verifyTable | 1.2.3 | 1.0 beta 2 |
上面的例子首先打开一个页面,然后通过将标题与预期值进行比较来“断言”已加载正确的页面。只有当这个测试通过时,才会运行以下命令并“验证”文本是否存在于预期位置。然后,测试用例“断言”第一个表格的第二行中的第一列包含预期值,并且只有当这个测试通过时,才会“验证”该行中的其余单元格。
命令 verifyTextPresent 用于验证特定文本是否存在于页面的某个位置。它需要一个参数,即要验证的文本模式。例如
| 命令 | 目标 | 值 |
|---|---|---|
| verifyTextPresent | 市场分析 |
这将导致 Selenium 搜索并验证文本字符串“市场分析”是否出现在当前正在测试的页面的某个位置。当您只对文本本身是否存在于页面上感兴趣时,请使用 verifyTextPresent。当您还需要测试文本在页面上的位置时,请不要使用此命令。
当您必须测试特定 UI 元素的存在,而不是其内容时,请使用此命令。此验证不检查文本,只检查 HTML 标记。一个常见的用途是检查图像是否存在。
| 命令 | 目标 | 值 |
|---|---|---|
| verifyElementPresent | //div/p/img |
此命令验证页面上是否存在由 HTML 标记的存在指定的图像,并且它遵循一个
标签。第一个(也是唯一)参数是一个定位器,用于告诉 Selenese 命令如何查找元素。定位器将在下一节中解释。
verifyElementPresent 可用于检查页面中是否存在任何 HTML 标记。您可以检查链接、段落、分区是否存在
| 命令 | 目标 | 值 |
|---|---|---|
| verifyElementPresent | //div/p | |
| verifyElementPresent | //div/a | |
| verifyElementPresent | id=Login | |
| verifyElementPresent | link=转到市场研究 | |
| verifyElementPresent | //a[2] | |
| verifyElementPresent | //head/title |
这些示例说明了测试 UI 元素的多种方式。同样,定位器将在下一节中解释。
当必须测试文本及其 UI 元素时,请使用 verifyText。verifyText 必须使用定位器。如果您选择 XPath 或 DOM 定位器,您可以验证特定文本是否出现在页面上的特定位置,相对于页面上的其他 UI 组件。
| 命令 | 目标 | 值 |
|---|---|---|
| verifyText | //table/tr/td/div/p | 这是我的文本,它出现在表格内的 div 之后。 |
对于许多 Selenium 命令,都需要一个目标。此目标标识 Web 应用程序内容中的一个元素,并由位置策略和格式为 locatorType=location 的位置组成。在许多情况下可以省略定位器类型。下面将解释各种定位器类型,并为每种类型提供示例。
这可能是最常见的定位元素方法,也是未使用的任何识别定位器类型时的默认方法。使用此策略,将使用 id 属性值与位置匹配的第一个元素。如果没有元素的 id 属性匹配,则将使用 name 属性与位置匹配的第一个元素。
例如,您的页面源可以具有 id 和 name 属性,如下所示
<html>
<body>
<form id="loginForm">
<input name="username" type="text" />
<input name="password" type="password" />
<input name="continue" type="submit" value="Login" />
</form>
</body>
<html>
以下定位器策略将从上面由行号指示的 HTML 代码段返回元素
identifier=loginForm (3)identifier=password (5)identifier=continue (6)continue (6)由于 identifier 类型的定位器是默认的,因此上面前三个示例中的 identifier= 不是必需的。
这种类型的定位器比标识符定位器类型更受限制,但也更明确。当您知道元素的 id 属性时,请使用此定位器。
<html>
<body>
<form id="loginForm">
<input name="username" type="text" />
<input name="password" type="password" />
<input name="continue" type="submit" value="Login" />
<input name="continue" type="button" value="Clear" />
</form>
</body>
<html>
id=loginForm (3)name 定位器类型将定位 name 属性匹配的第一个元素。如果多个元素的 name 属性具有相同的值,那么您可以使用过滤器进一步优化您的位置策略。默认的过滤器类型是 value(匹配 value 属性)。
<html>
<body>
<form id="loginForm">
<input name="username" type="text" />
<input name="password" type="password" />
<input name="continue" type="submit" value="Login" />
<input name="continue" type="button" value="Clear" />
</form>
</body>
<html>
name=username (4)name=continue value=Clear (7)name=continue Clear (7)name=continue type=button (7)注意:与某些类型的 XPath 和 DOM 定位器不同,上面三种类型的定位器允许 Selenium 测试 UI 元素,而与其在页面上的位置无关。因此,如果页面结构和组织发生更改,测试仍然会通过。您可能也可能不想测试页面结构是否更改。在网页设计师经常更改页面,但其功能必须进行回归测试的情况下,通过 id 和 name 属性,或实际上通过任何 HTML 属性进行测试变得非常重要。
XPath 是一种用于在 XML 文档中定位节点的语言。由于 HTML 可以是 XML (XHTML) 的实现,Selenium 用户可以利用这种强大的语言来定位其 Web 应用程序中的元素。XPath 不仅扩展了(而且支持)通过 id 或 name 属性进行定位的简单方法,而且开辟了各种新的可能性,例如定位页面上的第三个复选框。
使用 XPath 的主要原因之一是当您想要定位的元素没有合适的 id 或 name 属性时。您可以使用 XPath 以绝对路径(不建议)或相对于具有 id 或 name 属性的元素来定位元素。XPath 定位器还可以用于通过 id 和 name 之外的其他属性来指定元素。
绝对 XPath 包含从根 (html) 开始的所有元素的位置,因此,即使对应用程序进行最轻微的调整,也可能导致失败。通过查找附近具有 id 或 name 属性的元素(理想情况下是父元素),您可以根据关系定位目标元素。这种方法更改的可能性要小得多,并且可以使您的测试更加健壮。
由于只有 xpath 定位器以“//”开头,因此在指定 XPath 定位器时,不必包含 xpath= 标签。
<html>
<body>
<form id="loginForm">
<input name="username" type="text" />
<input name="password" type="password" />
<input name="continue" type="submit" value="Login" />
<input name="continue" type="button" value="Clear" />
</form>
</body>
<html>
xpath=/html/body/form[1] (3) - 绝对路径(如果 HTML 发生轻微更改,则会中断)//form[1] (3) - HTML 中的第一个 form 元素xpath=//form[@id='loginForm'] (3) - 具有名为 “id” 且值为 “loginForm” 属性的 form 元素xpath=//form[input/@name='username'] (3) - 具有名为 “name” 且值为 “username” 属性的 input 子元素的第一个 form 元素//input[@name='username'] (4) - 具有名为 “name” 且值为 “username” 属性的第一个 input 元素//form[@id='loginForm']/input[1] (4) - 具有名为 “id” 且值为 “loginForm” 属性的 form 元素的第一个 input 子元素//input[@name='continue'][@type='button'] (7) - 具有名为 “name” 且值为 “continue” 属性和名为 “type” 且值为 “button” 属性的 Input 元素//form[@id='loginForm']/input[4] (7) - 具有名为 “id” 且值为 “loginForm” 的 form 元素的第四个 input 子元素这些示例涵盖了一些基本知识,但为了了解更多信息,建议参考以下资料
还有几个非常有用的 Firefox 附加组件可以帮助发现元素的 XPath
这是一种通过使用链接的文本在网页中定位超链接的简单方法。如果存在两个具有相同文本的链接,则将使用第一个匹配项。
<html>
<body>
<p>Are you sure you want to do this?</p>
<a href="continue.html">Continue</a>
<a href="cancel.html">Cancel</a>
</body>
<html>
link=继续 (4)link=取消 (5)文档对象模型表示 HTML 文档,并且可以使用 JavaScript 访问。此定位策略采用 JavaScript,该 JavaScript 求值为页面上的元素,该元素可以简单地使用分层的点符号表示元素的位置。
由于只有 dom 定位器以“document”开头,因此在指定 DOM 定位器时,不必包含 dom= 标签。
<html>
<body>
<form id="loginForm">
<input name="username" type="text" />
<input name="password" type="password" />
<input name="continue" type="submit" value="Login" />
<input name="continue" type="button" value="Clear" />
</form>
</body>
<html>
dom=document.getElementById('loginForm') (3)dom=document.forms['loginForm'] (3)dom=document.forms[0] (3)document.forms[0].username (4)document.forms[0].elements['username'] (4)document.forms[0].elements[0] (4)document.forms[0].elements[3] (7)您可以使用 Selenium 本身以及其他网站和扩展来浏览 Web 应用程序的 DOM。在 W3Schools 上有一个很好的参考资料。
CSS(层叠样式表)是一种描述 HTML 和 XML 文档呈现的语言。CSS 使用选择器将样式属性绑定到文档中的元素。Selenium 可以将这些选择器用作另一种定位策略。
<html>
<body>
<form id="loginForm">
<input class="required" name="username" type="text" />
<input class="required passfield" name="password" type="password" />
<input name="continue" type="submit" value="Login" />
<input name="continue" type="button" value="Clear" />
</form>
</body>
<html>
css=form#loginForm (3)css=input[name="username"] (4)css=input.required[type="text"] (4)css=input.passfield (5)css=#loginForm input[type="button"] (7)css=#loginForm input:nth-child(2) (5)有关 CSS 选择器的更多信息,最好的去处是 W3C 出版物。您可以在那里找到其他参考资料。
在以下情况下,您可以选择省略定位器类型
没有明确定义的定位器策略的定位器将默认为使用标识符定位器策略。请参阅 按标识符定位_。
以 “//” 开头的定位器将使用 XPath 定位器策略。请参阅 按 XPath 定位_。
以 “document” 开头的定位器将使用 DOM 定位器策略。请参阅 按 DOM 定位_
与定位器类似,模式是 Selenese 命令经常需要的一种参数类型。需要模式的命令示例包括 verifyTextPresent、verifyTitle、verifyAlert、assertConfirmation、verifyText 和 verifyPrompt。如上所述,链接定位器可以使用模式。模式允许您通过使用特殊字符来描述预期的文本,而不必完全指定该文本。
模式有三种类型:通配符、正则表达式 和 精确。
大多数人都熟悉通配符,因为它在 DOS 或 Unix/Linux 命令行中用于文件名扩展,例如 ls *.c。在这种情况下,通配符用于显示当前目录中所有以 .c 扩展名结尾的文件。通配符相当有限。
Selenium 实现中仅支持两个特殊字符
* 转换为“匹配任何内容”,即无、单个字符或多个字符。
[ ](字符类)转换为“匹配方括号内找到的任何单个字符”。破折号(连字符)可以用作指定字符范围(在 ASCII 字符集中是连续的)的简写。一些示例将使字符类的功能清晰明了
[aeiou] 匹配任何小写元音
[0-9] 匹配任何数字
[a-zA-Z0-9] 匹配任何字母数字字符
在大多数其他上下文中,通配符包括第三个特殊字符 ?。但是,Selenium 通配符模式仅支持星号和字符类。
要为 Selenese 命令指定通配符模式参数,您可以在模式前加上 glob: 标签。但是,由于通配符模式是默认模式,因此您也可以省略标签并仅指定模式本身。
下面是两个使用通配符模式的命令的示例。正在测试的页面上的实际链接文本是“Film/Television Department”;通过使用模式而不是确切的文本,即使链接文本更改为“Film & Television Department”或“Film and Television Department”,click 命令仍然有效。通配符模式的星号将匹配单词 “Film” 和单词 “Television” 之间的 “任何内容或无内容”。
| 命令 | 目标 | 值 |
|---|---|---|
| click | link=glob:Film*Television Department | |
| verifyTitle | glob:*Film*Television* |
单击链接到达的页面的实际标题是“De Anza Film And Television Department - Menu”。通过使用模式而不是确切的文本,只要 “Film” 和 “Television” 这两个词(按该顺序)出现在页面标题中的任何位置,verifyTitle 就会通过。例如,如果页面的所有者将标题缩短为仅 “Film & Television Department”,则测试仍然会通过。对链接和链接工作情况的简单测试(例如上面的 verifyTitle)使用模式可以大大减少此类测试用例的维护。
正则表达式 模式是 Selenese 支持的三种模式中最强大的。大多数高级编程语言、许多文本编辑器以及许多工具(包括 Linux/Unix 命令行实用程序 grep、sed 和 awk)也支持正则表达式。在 Selenese 中,正则表达式模式允许用户执行许多其他情况下非常困难的任务。例如,假设您的测试需要确保特定表格单元格中只包含一个数字。regexp: [0-9]+ 是一个简单的模式,将匹配任何长度的十进制数。
Selenese 通配符模式仅支持 * 和 [ ](字符类)功能,而 Selenese 正则表达式模式提供与 JavaScript 中存在的相同的各种特殊字符。以下是这些特殊字符的子集
| 模式 | 匹配 |
|---|---|
| . | 任何单个字符 |
| [ ] | 字符类:出现在方括号内的任何单个字符 |
| * | 量词:前一个字符(或组)的 0 个或多个 |
| + | 量词:前一个字符(或组)的 1 个或多个 |
| ? | 量词:前一个字符(或组)的 0 个或 1 个 |
| {1,5} | 量词:前一个字符(或组)的 1 到 5 个 |
| | | 交替:左侧的字符/组或右侧的字符/组 |
| ( ) | 分组:通常与交替和/或量词一起使用 |
Selenese 中的正则表达式模式需要以 regexp: 或 regexpi: 为前缀。前者区分大小写;后者不区分大小写。
一些示例将有助于阐明如何在 Selenese 命令中使用正则表达式模式。第一个示例使用可能是最常用的正则表达式模式 .*(“点星号”)。这个双字符序列可以转换为“0 次或多次出现任何字符”或更简单地说,“任何内容或无内容”。它等效于单字符通配符模式 *(单个星号)。
| 命令 | 目标 | 值 |
|---|---|---|
| click | link=glob:Film*Television Department | |
| verifyTitle | regexp:.*Film.*Television.* |
上面的示例在功能上等效于之前使用通配符模式进行相同测试的示例。唯一的区别是前缀(regexp: 而不是 glob:)和 “任何内容或无内容” 模式(.* 而不是仅 *)。
下面更复杂的示例测试阿拉斯加州安克雷奇的 Yahoo! 天气页面是否包含日出时间信息
| 命令 | 目标 | 值 |
|---|---|---|
| open | http://weather.yahoo.com/forecast/USAK0012.html | |
| verifyTextPresent | regexp:Sunrise: *[0-9]{1,2}:[0-9]{2} [ap]m |
让我们一次检查一下上面的正则表达式的每个部分
Sunrise: * | 字符串 Sunrise: 后跟 0 个或多个空格 |
[0-9]{1,2} | [0-9]{1,2} |
: | 1 或 2 位数字(用于表示一天中的小时) |
[0-9]{2} | 字符 :(不涉及特殊字符) |
[0-9]{2} | 2 位数字(用于表示分钟),后跟一个空格 |
“a” 或 “p” 后跟 “m”(上午或下午)
| 命令 | 目标 | 值 |
|---|---|---|
| 精确模式 | 精确 类型的 Selenium 模式的用处不大。它不使用任何特殊字符。因此,如果您需要查找实际的星号字符(对于通配符和正则表达式模式都是特殊的),则 精确 模式将是一种方法。例如,如果您想从下拉列表中选择标记为 “Real *” 的项目,以下代码可能有效,也可能无效。glob:Real * 模式中的星号将匹配任何内容或无内容。因此,如果之前有一个标记为 “Real Numbers” 的选择选项,则将选择该选项,而不是 “Real *” 选项。 | select |
//select
| 命令 | 目标 | 值 |
|---|---|---|
| 精确模式 | 精确 类型的 Selenium 模式的用处不大。它不使用任何特殊字符。因此,如果您需要查找实际的星号字符(对于通配符和正则表达式模式都是特殊的),则 精确 模式将是一种方法。例如,如果您想从下拉列表中选择标记为 “Real *” 的项目,以下代码可能有效,也可能无效。glob:Real * 模式中的星号将匹配任何内容或无内容。因此,如果之前有一个标记为 “Real Numbers” 的选择选项,则将选择该选项,而不是 “Real *” 选项。 | glob:Real * |
为了确保选中 “Real *” 项目,可以使用 exact: 前缀来创建如下所示的 精确 模式
| 命令 | 目标 | 值 |
|---|---|---|
| 精确模式 | 精确 类型的 Selenium 模式的用处不大。它不使用任何特殊字符。因此,如果您需要查找实际的星号字符(对于通配符和正则表达式模式都是特殊的),则 精确 模式将是一种方法。例如,如果您想从下拉列表中选择标记为 “Real *” 的项目,以下代码可能有效,也可能无效。glob:Real * 模式中的星号将匹配任何内容或无内容。因此,如果之前有一个标记为 “Real Numbers” 的选择选项,则将选择该选项,而不是 “Real *” 选项。 | exact:Real * |
但是,可以通过在正则表达式模式中转义星号来实现相同的效果
regexp:Real \*
大多数测试人员不太可能需要查找星号或其中包含字符的一组方括号(用于通配符模式的字符类)。因此,通配符模式和正则表达式模式对于我们大多数人来说都足够了。
请注意,如果对未触发导航/刷新的操作使用 AndWait 命令,您的测试将失败。这是因为 Selenium 将在未看到任何导航或刷新操作的情况下达到 AndWait 的超时时间,导致 Selenium 引发超时异常。
在 AJAX 驱动的 Web 应用程序中,数据是从服务器检索的,而无需刷新页面。使用 andWait 命令将不起作用,因为页面实际上并未刷新。暂停测试执行一段时间也不是一个好方法,因为 Web 元素可能会在规定的时间段之后或之前出现,具体取决于系统的响应速度、负载或当时其他不受控制的因素,从而导致测试失败。最好的方法是在动态时间段内等待所需的元素,并在找到元素后立即继续执行。
这可以使用 waitFor 命令完成,例如 waitForElementPresent 或 waitForVisible,它们会动态等待,每秒检查一次所需条件,并在满足条件后立即继续执行脚本中的下一个命令。
当脚本运行时,它只是按顺序运行,一个命令接一个命令。
Selenese 本身不支持条件语句(if-else 等)或迭代(for、while 等)。许多有用的测试可以在没有流程控制的情况下进行。但是,对于动态内容的功能测试,可能涉及多个页面,通常需要编程逻辑。
当需要流程控制时,有三个选项
a) 使用 Selenium-RC 和客户端库(如 Java 或 PHP)运行脚本,以利用编程语言的流程控制功能。b) 使用 storeEval 命令从脚本中运行一小段 JavaScript 代码。c) 安装 goto_sel_ide.js extension 扩展程序。
大多数测试人员会将测试脚本导出到使用 Selenium-RC API 的编程语言文件中(请参阅 Selenium-IDE 章节)。但是,一些组织更喜欢尽可能从 Selenium-IDE 运行他们的脚本(例如,当他们有许多初级人员为他们运行测试,或缺乏编程技能时)。如果情况如此,请考虑 JavaScript 代码片段或 goto_sel_ide.js 扩展程序。
您可以使用 Selenium 变量在脚本开头存储常量。此外,当与数据驱动的测试设计(在后面的章节中讨论)结合使用时,Selenium 变量可用于存储从命令行、另一个程序或文件传递到测试程序的值。
普通的 store 命令是许多 store 命令中最基本的,可用于简单地将常量值存储在 Selenium 变量中。它接受两个参数,要存储的文本值和一个 Selenium 变量。在为变量选择名称时,请使用标准变量命名约定,只使用字母数字字符。
| 命令 | 目标 | 值 |
|---|---|---|
| store | paul@mysite.org |
稍后在您的脚本中,您将需要使用变量的存储值。要访问变量的值,请将变量括在花括号 ({}) 中,并在其前面加上美元符号,如下所示。
| 命令 | 目标 | 值 |
|---|---|---|
| verifyText | //div/p | \${userName} |
变量的常见用法是存储输入字段的输入。
| 命令 | 目标 | 值 |
|---|---|---|
| type | id=login | \${userName} |
Selenium 变量可以在第一个或第二个参数中使用,并且在命令执行的任何其他操作之前由 Selenium 解释。Selenium 变量也可以在定位器表达式中使用。
每个 verify 和 assert 命令都有一个等效的 store 命令。以下是几个更常用的 store 命令。
这对应于 verifyElementPresent。它只是存储一个布尔值 – “true” 或 “false” – 取决于是否找到 UI 元素。
StoreText 对应于 verifyText。它使用定位器来识别特定的页面文本。如果找到该文本,则将其存储在变量中。StoreText 可用于从被测页面中提取文本。
此命令将脚本作为其第一个参数。在下一个章节中将介绍在 Selenese 中嵌入 JavaScript。StoreEval 允许测试将运行脚本的结果存储在变量中。
JavaScript 可以与两种类型的 Selenese 参数一起使用:脚本参数和非脚本参数(通常是表达式)。在大多数情况下,您需要访问和/或操作用作 Selenese 参数的 JavaScript 代码片段内的测试用例变量。在您的测试用例中创建的所有变量都存储在 JavaScript *关联数组*中。关联数组具有字符串索引,而不是顺序数字索引。包含您的测试用例变量的关联数组名为 storedVars。每当您希望访问或操作 JavaScript 代码片段中的变量时,都必须将其引用为 storedVars[‘yourVariableName’]。
一些 Selenese 命令指定了一个 script 参数,包括 assertEval、verifyEval、storeEval 和 waitForEval。这些参数不需要特殊的语法。Selenium-IDE 用户只需将一小段 JavaScript 代码放入相应的字段中,通常是 Target 字段(因为 script 参数通常是第一个或唯一的参数)。
下面的示例说明了如何使用 JavaScript 代码片段执行简单的数值计算
| 命令 | 目标 | 值 |
|---|---|---|
| store | 10 | hits |
| storeXpathCount | //blockquote | blockquotes |
| storeEval | storedVars[‘hits’].storedVars[‘blockquotes’] | paragraphs |
下一个示例说明了 JavaScript 代码片段如何包含对方法的调用,在本例中是 JavaScript String 对象的 toUpperCase 方法和 toLowerCase 方法。
| 命令 | 目标 | 值 |
|---|---|---|
| store | Edith Wharton | name |
| storeEval | storedVars[’name’].toUpperCase() | uc |
| storeEval | storedVars[’name’].toUpperCase() | lc |
即使参数未指定为 script 类型,也可以使用 JavaScript 来帮助生成参数的值。
但是,在这种情况下,需要特殊的语法 – 整个 参数值必须以 javascript{ 作为前缀,并以尾随的 } 结尾,该符号括起 JavaScript 代码片段,例如 javascript{*yourCodeHere*}。下面是一个示例,其中 type 命令的第二个参数 value 是通过使用此特殊语法的 JavaScript 代码生成的
| 命令 | 目标 | 值 |
|---|---|---|
| store | league of nations | searchString |
| type | q | javascript{storedVars[‘searchString’].toUpperCase()} |
Selenese 有一个简单的命令,允许您将文本打印到测试的输出中。这对于在测试中提供信息性进度注释很有用,这些注释在测试运行时会显示在控制台上。这些注释也可用于在测试结果报告中提供上下文,这对于在测试发现问题时查找页面上存在缺陷的位置很有用。最后,echo 语句可用于打印 Selenium 变量的内容。
| 命令 | 目标 | 值 |
|---|---|---|
| echo | 正在测试页面页脚。 | |
| echo | 用户名是 \${userName} |
假设您正在测试一个如下所示的页面。
<!DOCTYPE HTML>
<html>
<head>
<script type="text/javascript">
function output(resultText){
document.getElementById('output').childNodes[0].nodeValue=resultText;
}
function show_confirm(){
var confirmation=confirm("Chose an option.");
if (confirmation==true){
output("Confirmed.");
}
else{
output("Rejected!");
}
}
function show_alert(){
alert("I'm blocking!");
output("Alert is gone.");
}
function show_prompt(){
var response = prompt("What's the best web QA tool?","Selenium");
output(response);
}
function open_window(windowName){
window.open("newWindow.html",windowName);
}
</script>
</head>
<body>
<input type="button" id="btnConfirm" onclick="show_confirm()" value="Show confirm box" />
<input type="button" id="btnAlert" onclick="show_alert()" value="Show alert" />
<input type="button" id="btnPrompt" onclick="show_prompt()" value="Show prompt" />
<a href="newWindow.html" id="lnkNewWindow" target="_blank">New Window Link</a>
<input type="button" id="btnNewNamelessWindow" onclick="open_window()" value="Open Nameless Window" />
<input type="button" id="btnNewNamedWindow" onclick="open_window('Mike')" value="Open Named Window" />
<br />
<span id="output">
</span>
</body>
</html>
用户必须响应警报/确认框,以及将焦点移动到新打开的弹出窗口。幸运的是,Selenium 可以覆盖 JavaScript 弹出窗口。
但在我们开始详细介绍警报/确认/提示之前,了解它们之间的共性很有帮助。警报、确认框和提示都有以下变体
| 命令 | 描述 |
|---|---|
| assertFoo(模式) | 如果模式与弹出窗口的文本不匹配,则抛出错误 |
| assertFooPresent | 如果弹出窗口不可用,则抛出错误 |
| assertFooNotPresent | 如果存在任何弹出窗口,则抛出错误 |
| storeFoo(变量) | 将弹出窗口的文本存储在变量中 |
| storeFooPresent(变量) | 将弹出窗口的文本存储在变量中并返回 true 或 false |
在 Selenium 下运行时,不会出现 JavaScript 弹出窗口。这是因为函数调用实际上在运行时被 Selenium 自己的 JavaScript 覆盖了。但是,仅仅因为您看不到弹出窗口并不意味着您不必处理它。要处理弹出窗口,您必须调用其 assertFoo(模式) 函数。如果您未能断言弹出窗口的存在,则您的下一个命令将被阻止,并且您将收到类似于以下内容的错误 [error] Error: There was an unexpected Confirmation! [Chose an option.]
让我们从警报开始,因为它们是最容易处理的弹出窗口。首先,在浏览器中打开上面的 HTML 示例,然后单击“显示警报”按钮。您会注意到,在您关闭警报后,文本“警报已消失。”会显示在页面上。现在使用 Selenium IDE 记录运行相同的步骤,并验证在您关闭警报后是否添加了文本。您的测试将类似于这样
| 命令 | 目标 | 值 |
|---|---|---|
| open | / | |
| click | btnAlert | |
| assertAlert | 我正在阻止! | |
| verifyTextPresent | 警报已消失。 |
您可能会想“这很奇怪,我从未尝试断言该警报。” 但这是 Selenium-IDE 为您处理和关闭警报。如果您删除该步骤并重播测试,您将收到以下错误 [error] Error: There was an unexpected Alert! [I'm blocking!]。您必须包含对警报的断言以确认其存在。
如果您只想断言警报存在,但不知道或不关心它包含什么文本,您可以使用 assertAlertPresent。这将返回 true 或 false,如果返回 false,则停止测试。
确认的行为与警报非常相似,assertConfirmation 和 assertConfirmationPresent 提供与其警报对应的相同特性。但是,默认情况下,当弹出确认时,Selenium 将选择“确定”。尝试记录在示例页面中单击“显示确认框”按钮,但在弹出窗口中单击“取消”按钮,然后断言输出文本。您的测试可能类似于这样
| 命令 | 目标 | 值 |
|---|---|---|
| open | / | |
| click | btnConfirm | |
| chooseCancelOnNextConfirmation | ||
| assertConfirmation | 选择一个选项。 | |
| verifyTextPresent | 已拒绝 |
chooseCancelOnNextConfirmation 函数告诉 Selenium,所有后续确认都应返回 false。可以通过调用 chooseOkOnNextConfirmation 重置它。
您可能会注意到您无法重播此测试,因为 Selenium 会抱怨存在未处理的确认。这是因为 Selenium-IDE 记录的事件顺序导致 click 和 chooseCancelOnNextConfirmation 的顺序错误(如果您考虑一下,这是有道理的,Selenium 在您打开确认之前无法知道您要取消)只需切换这两个命令,您的测试就可以正常运行。
提示框的行为与警报框非常相似,assertPrompt 和 assertPromptPresent 提供的特性与其警报框对应项相同。默认情况下,当提示框弹出时,Selenium 会等待你输入数据。尝试录制点击示例页面中的“显示提示框”按钮,并在提示框中输入“Selenium”。你的测试可能看起来像这样:
| 命令 | 目标 | 值 |
|---|---|---|
| open | / | |
| answerOnNextPrompt | Selenium! | |
| click | id=btnPrompt | |
| assertPrompt | 最好的 Web QA 工具是什么? | |
| verifyTextPresent | Selenium! |
如果你选择取消提示框,你可能会注意到 answerOnNextPrompt 只会显示一个空白的目标。Selenium 将取消和在提示框中输入空白基本上视为同一件事。
调试意味着在你的测试用例中查找和修复错误。这是测试用例开发中正常的一部分。
我们不会在这里教授调试,因为大多数 Selenium 新用户已经有一些基本的调试经验。如果你对此不熟悉,我们建议你向你组织中的开发人员寻求帮助。
Sel-IDE 支持设置断点,并能够从测试用例中的任何点启动和停止测试用例的运行。也就是说,可以运行到测试用例中间的特定命令,并检查测试用例在该点的行为。要执行此操作,请在要检查的命令之前的命令上设置断点。
要设置断点,请选择一个命令,右键单击,然后从上下文菜单中选择切换断点。然后单击“运行”按钮,从头开始运行测试用例,直到断点为止。
有时,从测试用例的中间位置运行到结尾,或者运行到起始点之后的断点也很有用。
例如,假设你的测试用例首先登录网站,然后执行一系列测试,而你正在调试其中一个测试。
但是,你只需要登录一次,但你需要在开发测试时不断重新运行测试。你可以登录一次,然后从测试用例的登录部分之后放置的起点运行测试用例。这将避免你每次重新运行测试用例时都必须手动注销。
要设置起点,请选择一个命令,右键单击,然后从上下文菜单中选择设置/清除起点。然后单击“运行”按钮,从该起点开始执行测试用例。
要一次执行一个测试用例命令(“单步执行”),请按照以下步骤操作:
使用工具栏上的“运行”按钮启动测试用例的运行。
使用“暂停”按钮立即暂停正在执行的测试用例。
重复选择“单步执行”按钮。
“查找”按钮用于查看当前显示的网页(在浏览器中)上哪个 UI 元素用于当前选定的 Selenium 命令。
当为命令的第一个参数构建定位器时,此功能非常有用(请参阅 Selenium 命令章节中的 :ref:定位器 部分)。它可以与在网页上识别 UI 元素的任何命令一起使用,例如click、clickAndWait、type,以及某些 assert 和 verify 命令等。
从“表格”视图中,选择任何具有定位器参数的命令。单击“查找”按钮。
现在查看网页:应该有一个明亮的绿色矩形包围着定位器参数指定的元素。
通常,在调试测试用例时,你只需要查看页面源代码(你尝试测试的网页的 HTML)来确定问题。Firefox 使这变得很容易。只需右键单击网页并选择“查看->页面源代码”。
HTML 将在一个单独的窗口中打开。使用其搜索功能(编辑=>查找)来搜索关键字,以查找你尝试测试的 UI 元素的 HTML。
或者,只选择要查看源代码的网页部分。然后右键单击网页并选择“查看选定内容源代码”。在这种情况下,单独的 HTML 窗口将仅包含少量源代码,并突出显示表示你所选内容的部分。
每当 Selenium-IDE 记录一个定位器类型的参数时,它都会存储额外的信息,允许用户查看可以使用的其他可能的定位器类型参数。此功能对于了解有关定位器的更多信息非常有用,并且通常需要帮助人们构建与记录类型不同的定位器类型。
此定位器助手在 Selenium-IDE 窗口中显示为一个下拉列表,该列表位于“目标”字段的右端(仅当“目标”字段包含记录的定位器类型参数时)。
下面是一个快照,显示了一个命令的此下拉列表的内容。请注意,下拉列表的第一列提供了备用定位器,而第二列则指示每个备用定位器的类型。

测试套件是测试用例的集合,它显示在 IDE 的最左侧窗格中。
可以通过选择窗格右边缘向下半部分的圆点(如果窗格已关闭,则为整个 Selenium-IDE 窗口的左边缘)来手动打开或关闭测试套件窗格。
当打开现有测试套件或用户从“文件”菜单中选择“新建测试用例”项时,将自动打开测试套件窗格。在后一种情况下,新测试用例将立即出现在上一个测试用例的下方。
Selenium-IDE 还支持使用“文件”->“添加测试用例”菜单选项来加载预先存在的测试用例。这允许你将现有测试用例添加到新的测试套件中。
测试套件文件是一个 HTML 文件,其中包含一个单列表。这些部分中每一行的每个单元格都包含一个指向测试用例的链接。下面的示例是一个包含四个测试用例的测试套件。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Sample Selenium Test Suite</title>
</head>
<body>
<table cellpadding="1" cellspacing="1" border="1">
<thead>
<tr><td>Test Cases for De Anza A-Z Directory Links</td></tr>
</thead>
<tbody>
<tr><td><a href="./a.html">A Links</a></td></tr>
<tr><td><a href="./b.html">B Links</a></td></tr>
<tr><td><a href="./c.html">C Links</a></td></tr>
<tr><td><a href="./d.html">D Links</a></td></tr>
</tbody>
</table>
</body>
</html>
注意:测试用例文件不必与调用它们的测试套件文件位于同一位置。在 Mac OS 和 Linux 系统上,情况确实如此。但是,在撰写本文时,一个错误阻止 Windows 用户将测试用例放置在与调用它们的测试套件不同的位置。
用户扩展是 JavaScript 文件,允许用户创建自己的自定义项和功能以添加其他功能。通常,这是自定义命令的形式,尽管这种可扩展性不仅限于其他命令。
用户创建了许多有用的扩展。
重要提示:本节已过期 - 我们将尽快修订此内容。
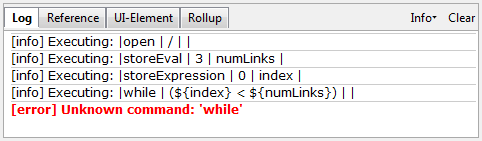
也许所有 Selenium-IDE 扩展中最受欢迎的是一个以 while 循环和原始条件的形式提供流程控制的扩展。此扩展是 goto_sel_ide.js_。有关如何使用此扩展提供的功能的示例,请查看其作者创建的页面_。
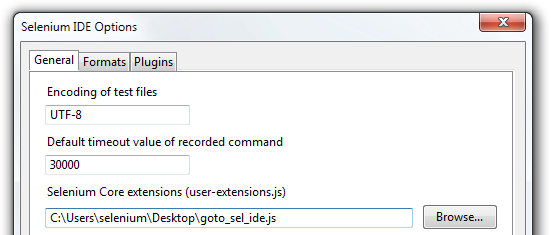
要安装此扩展,请将它在你计算机上的位置的路径名放入 Selenium-IDE 的“选项”=>“选项”=>“常规”选项卡的 Selenium Core 扩展字段中。

选择 确定 按钮后,你必须关闭并重新打开 Selenium-IDE,以便读取扩展文件。你对扩展进行的任何更改也需要你关闭并重新打开 Selenium-IDE。
有关编写自己的扩展的信息,可以在 Selenium Reference_ 文档的底部找到。
有时,逐步调试 Selenium IDE 和你的用户扩展非常有用。似乎唯一能够调试基于 XUL/Chrome 的扩展的调试器是 Venkman,Firefox 直到版本 32 都支持它。逐步调试已验证可与 Firefox 32 和 Selenium IDE 2.9.0 配合使用。
在“选项”菜单下的“格式”允许你选择保存和显示测试用例的语言。默认为 HTML。
如果你将使用 Selenium-RC 来运行你的测试用例,则此功能用于将你的测试用例转换为一种编程语言。选择你将与 Selenium-RC 一起使用的语言,例如 Java、PHP,以开发你的测试程序。然后,只需使用“文件”=>“导出测试用例为”来保存测试用例。你的测试用例将被转换为你选择的语言中的一系列函数。本质上,Selenium-IDE 会为你生成支持你的测试的程序代码。
另请注意,如果生成的代码不符合你的需求,你可以通过编辑定义生成过程的配置文件来对其进行更改。
每个支持的语言都有可编辑的配置设置。这在“选项”=>“选项”=>“格式”选项卡下。
虽然 Selenium-IDE 只能对 Firefox 运行测试,但使用 Selenium-IDE 开发的测试可以使用调用 Selenium-RC 服务器的简单命令行界面对其他浏览器运行。本主题在 Selenium-RC 章节的 :ref:运行 Selenese 测试 部分中介绍。-htmlSuite 命令行选项是特别感兴趣的功能。
下面是一个图像/解释对列表,描述了 Selenium-IDE 中常见问题的来源。
此格式不支持表格视图。
当启动 Selenium IDE 时,此消息偶尔会显示在“表格”选项卡中。解决方法是关闭并重新打开 Selenium IDE。有关详细信息,请参阅 issue 1008。如果你能够可靠地重现此问题,请提供详细信息,以便我们修复。
加载测试用例时出错:未找到命令
你已使用 文件=>打开 来尝试打开测试套件文件。请改用 文件=>打开测试套件。
已提出增强请求以改进此错误消息。请参阅 issue 1010。

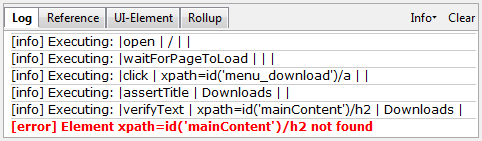
这种类型的错误可能表示计时问题,即,当执行命令时,命令中定位器指定的元素未完全加载。在命令之前尝试放置 pause 5000 以确定问题是否确实与计时有关。如果是,请在失败的命令之前调查使用适当的 waitFor* 或 *AndWait 命令。

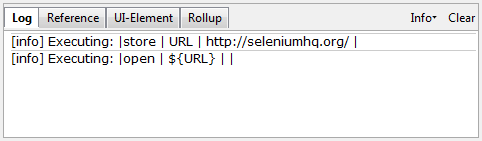
每当你尝试使用变量替换失败时,就像上面的 open 命令一样,这表示你实际上没有创建你尝试访问其值的变量。有时,这是因为将变量放在 值 字段中,而应该放在 目标 字段中,反之亦然。在上面的示例中,store 命令的两个参数被错误地放置在与要求相反的顺序中。对于任何 Selenese 命令,第一个必需的参数必须放在 目标 字段中,第二个必需的参数(如果存在)必须放在 值 字段中。
加载测试用例时出错:[Exception… “Component returned failure code: 0x80520012 (NS_ERROR_FILE_NOT_FOUND) [nsIFileInputStream.init]” nresult: “0x80520012 (NS_ERROR_FILE_NOT_FOUND)” location: “JS frame :: chrome://selenium-ide/content/file-utils.js :: anonymous :: line 48” data: no]
你的测试套件中的一个测试用例无法找到。请确保测试用例确实位于测试套件指示的位置。此外,请确保你的实际测试用例文件在其文件名和引用它们的测试套件文件中都具有 .html 扩展名。
已提出增强请求以改进此错误消息。请参阅 issue 1011。

Selenium-IDE 未读取你的扩展文件的内容。请确保你已通过 选项=>选项=>常规 在 Selenium Core 扩展字段中指定了扩展文件的正确路径名。此外,在对扩展文件或 Selenium Core 扩展字段的内容进行任何更改后,必须重新启动 Selenium-IDE。
从命令行执行 HTML Selenium IDE 导出
Selenium IDE 是用于记录和播放的原始 Firefox 扩展。版本 2.x 已更新为支持 WebDriver。
了解更多或查看完整的赞助商列表。